ポータル初期配置
基本画面:
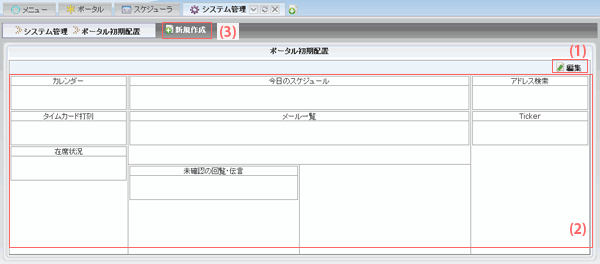
ポータルのブロック初期配置を編集する画面です。
ブロックを配置し保存後に作成したユーザから、変更が適用されます。
※既存のユーザには変更は適用されません。
※ただし新規作成ブロックについては、変更後全ユーザに適用されます。

- (1) ポータルのブロック配置の編集を行います。(詳細は「編集画面」を参照。)
- (2) 現在のポータルのブロック初期配置情報が表示されます。
-
(3) 新規作成ボタンをクリックすると、Webサイトを表示する任意のブロックを作成できます。
作成したブロックは、各ユーザのポータル画面上で配置可能となります。
※新しくブロックを作成すると、各ユーザの画面上部にある星アイコンが光ってお知らせします。
編集画面:
ブロックの配置やブロック名の編集を行う画面です。
ブロックをドラッグ&ドロップすることで配置を行います。

-
(1)各種操作を行うボタン
 ブロック追加
ブロック追加非表示のブロックを追加することができます。  保存
保存編集内容を保存します。このボタンが押されるまでは編集内容は保存されません。  キャンセル
キャンセル編集内容を破棄して、元の画面に戻ります。 -
(2)ブロックの情報が表示されます。
他のエリアにドラッグ&ドロップすることで配置場所を変更することができます。
表示されている文字列を変更することでブロックのタイトルを変更できます。
「×」ボタンをクリックすることでブロックを非表示にすることができます。
※管理者が作成したブロックは、編集アイコン「 」が表示されます。編集アイコンをクリックすると、内容を編集できます。
」が表示されます。編集アイコンをクリックすると、内容を編集できます。
ブロック追加画面:
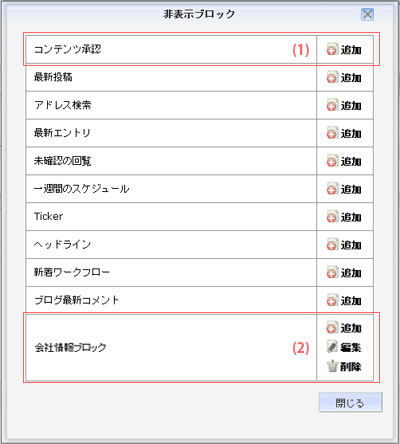
非表示ブロックを追加する画面です。

-
(1) 初めから用意されているブロック
「追加」ボタンを押すことで該当ブロックを表示状態にすることができます。 -
(2) 管理者が追加したブロック
「追加」ボタンを押すことで該当ブロックを表示状態にすることができます。
「編集」ボタンを押すことで該当ブロックの内容を編集できます。
「削除」ボタンを押すことで該当ブロックを削除することができます。
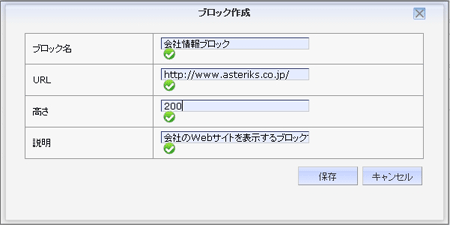
新規ブロック作成画面:
任意のWebサイトを表示できるブロックの内容を入力する画面です。

| ブロック名 | ブロックの名前を入力します。ポータルに配置した場合のタイトルに表示されます。 |
| URL | 表示したいWebサイトのURLを入力します。 |
| 高さ | ブロックの高さを入力します(ピクセル単位)10から200までの数字で指定します。 |
| 説明 | ブロックの説明を入力します。画面上部の新着ブロックを通知する星アイコンをクリックした際に、ブロックの説明として表示されます。 |